Customizing WordPress themes has always been a chore for newbie to intermediate WordPress users. Headway is a very dynamic WordPress theme that allows you to mimic any website you want to customize to your liking. Meaning, that you can easily draw out exactly how you want your website to look, and then fully customize any page or post without having to modify the functions.php file, or any other template files. There are number of different features with this DIY framework. According to the reviews on tbwhs.com this framework does get a lot of positive feedback from webmasters that have used this framework in the past. We are going to show you exactly how you can use Headway, using “grid mode” to create your WordPress site.
First, once you install this theme you’re going to want to activate it. This theme does come with a number of different premade child themes that you can customize to your liking. But, in this tutorial we are going to show you the ends and outs of Headways “grid mode” editor.
Once you have installed Headway on your website you will need to locate grid mode. There are two different modes in which you can modify your WordPress website. The other one is “design mode” which we will not be discussing in this article.
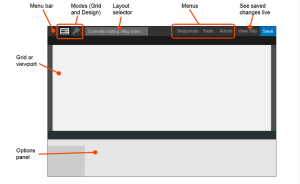
This is what you will see once you click on grid mode. It’s just a blank canvas which you can begin drawing out different blocks for your site.
Wrappers In Headway
To create a header, body, and footer of your website you’re going to want to become familiar with wrappers. For a lot of websites they want the header and footer to be “fluid” which makes that wrapper repeat across the page. To do this your going to want to click on the wrapper and then click the settings icon. This will allow you switch from “fixed” to “fluid”.
Keep in mind, that you do want your wrappers to be unique for your header and footer if you do want them to be fluid. Don’t just make your website one wrapper, otherwise this will change the entire website to either all fluid or fixed.
Header Wrapper
As mentioned above the header wrapper should be separate from the other elements. We can then use our block elements to assign a block elements for our websites logo, and then our main navigation. To do this you simply drag and draw a box in the header wrapper. You have full flexibility when placing your logo, navigation or any of the other 15 blocks that Headway comes with. On a side note there are many other blocks that you can purchase if you want more flexibility. However, the Headway theme does come with 15 of them right out of the box.
Body Wrapper
The body wrapper is where our main content is going to be on our website. You can drag and draw content blocks, widgets, sliders, videos, text, search boxes, and social icons. This makes it really easy to drag and drop your widgets, main content, or any other elements that you want to move around without having to completely modify the code on your website. From our experience we have worked with lots of clients that can’t make up their mind when laying out their websites. This theme is really a “live saver” for those clients that like to make lots of structural changes to their website.
Footer Wrapper
Just like the header wrapper this is an independent wrapper used exclusively for your footer. If you’re going to create a fluid or fixed design make sure you click on the settings icon to make your wrapper either fluid or fixed. You can use your content blocks however you see fit and add and remove different blocks as you see fit. You can display your social profiles, previous articles, etc. in the footer. If you want to change them out later it’s very easy to jump back into grid mode and make the necessary changes.
Snapshots
This is one feature of Headway that really a lot of other premium WordPress themes should be integrating into their backend settings. If at any point you want to take a snapshot of your settings in grid mode you can click on the “Snapshot” icon on the top right hand side of your layout in grid mode. Headway automatically saves your updates every 5 minutes of so, but you can manually save your snapshot settings whenever you want. Also, you can even name your settings to something that actually makes sense to you. You can easily switch between snapshots to show your clients what their website looks like in different stages of development.
Finally Thoughts
We have found that Headway is a great WordPress DIY theme that really makes designing a WordPress elements a breeze. You can modify any pages or post to your liking. If you want a products page to have a different layout than other pages and post on your site you can easily modify each individual page or post that you would like. Have you tried Headway yet? Please leave your comments down below about this theme.
Originally posted on May 20, 2015 @ 4:10 am